Einführung
 ActionScript (kurz AS) ist eine Programmiersprache von Adobe, welche dazu verwendet wird, Flash-Anwendungen zu
entwickeln. Bei Flash-Anwendungen kann es sich um eine Desktop-Anwendung, eine „Rich Internet Application“ (kurz RIA)
oder eine App (für Android, Apple iOS oder Blackberry OS) handeln.
ActionScript (kurz AS) ist eine Programmiersprache von Adobe, welche dazu verwendet wird, Flash-Anwendungen zu
entwickeln. Bei Flash-Anwendungen kann es sich um eine Desktop-Anwendung, eine „Rich Internet Application“ (kurz RIA)
oder eine App (für Android, Apple iOS oder Blackberry OS) handeln.
ActionScript basiert auf ECMAScript und ist somit JavaScript-ähnlich, weshalb Vorkenntnisse in JavaScript für diesen Kurs vorteilhaft sind. Die Sprache ist objektorientiert und verfügt über eine starke und statische Typisierung. Somit sind deklarierte Variablen an einen bestimmten Typ gebunden, was in JavaScript nicht der Fall ist.
ActionScript-Applikationen müssen kompiliert werden und werden an den Browser im Binärformat geschickt (Dateiendung swf). Die AS-Anwendung kann mittels einem Link in HTML (siehe unten) eingebunden werden. Die Ausführung der Flash-Anwendung erfolgt nicht durch den Webbrowser, sondern durch den Adobe Flash Player.
Die Programmierung von ActionScript kann in jedem Editor erfolgen, jedoch sollte vorzugsweise eine integrierte Entwicklungsumgebung (kurz IDE für Integrated Development Environment) verwendet werden. Hier gibt es zum einen die kostenpflichtigen IDEs Adobe Animate (früher Adobe Flash Professional) und Adobe Flash Builder sowie die kostenlose IDE FlashDevelop. Für den Kompilierungsvorgang benötigen wir noch zusätzlich ein „Software Development Kit“ (kurz SDK). Hier gibt es zum einen Adobe Animate, welcher nur in der gleichnamigen kostenpflichtigen IDE verfügbar ist, und zum anderen Apache Flex (früher Adobe Flex). Das Apache Flex SDK ist kostenlos verfügbar.
Der Schwerpunkt in diesem Tutorial liegt auf den Grundlagen der Sprache sowie auf der Entwicklung von Webanwendungen. Alle Beispiele wurden mit der IDE FlashDevelop (Beispiel-Projekte können mit dem Download-Button heruntergeladen werden) und dem SDK Apache Flex erstellt.
Geschichte
ActionScript wurde ursprünglich von Macromedia entworfen. 1999 erschien die 1. Version der Sprache. Im Jahre 2004 wurde ActionScript 2 zusammen mit dem Flash Player 7 herausgegeben, welche nun eine klassenlose Objektorientierung erlaubte.
Macromedia wurde im Dezember 2005 von Adobe Systems übernommen. Dabei wurden die bekannten Produkte wie Flash und Dreamweaver weitergeführt. 2006 wurde ActionScript 3 (kurz AS3) vorgestellt, welche ab dem Flash Player 9 unterstützt wird.
ActionScript 3 ist eine große, jedoch auf Grund der vielen Änderungen, nicht kompatible Version zu den Vorgängern ActionScript 1 und ActionScript 2. AS3 basiert auf Entwürfen der eingestellten ECMAScript Version 4 und ist somit ähnlich wie JavaScript. Anders wie bei JavaScript sind AS3-Anwendungen klassenbasiert (Objektorientierung) und verfügen über eine starke und statische Typisierung (kurz: Datentypen müssen im Voraus festgelegt sein).
Dieses Tutorial beschäftigt sich lediglich mit der ActionScript Version 3.
SDK und IDE
 Wie bereits oben schon erwähnt, müssen AS-Anwendungen kompiliert werden. Vormals war Adobe Animate (früher Adobe Flash
Professional) die einzige IDE (mit integriertem SDK) zur Entwicklung von ActionScript-Anwendungen. Doch in der Zwischenzeit
gibt es ein paar weitere Entwicklungsumgebungen. Dazu zählen z. B. Adobe Flash Builder und die kostenlose IDE (Integrated
Development Environment) FlashDevelop. FlashDevelop bietet dabei eine gute Syntax-Hervorhebung und Code-Vervollständigung.
Wie bereits oben schon erwähnt, müssen AS-Anwendungen kompiliert werden. Vormals war Adobe Animate (früher Adobe Flash
Professional) die einzige IDE (mit integriertem SDK) zur Entwicklung von ActionScript-Anwendungen. Doch in der Zwischenzeit
gibt es ein paar weitere Entwicklungsumgebungen. Dazu zählen z. B. Adobe Flash Builder und die kostenlose IDE (Integrated
Development Environment) FlashDevelop. FlashDevelop bietet dabei eine gute Syntax-Hervorhebung und Code-Vervollständigung.
Zusätzlich zur Entwicklungsumgebung ist noch ein sogenanntes SDK (Software Development Kit) notwendig. Das SDK enthält die notwendigen Libraries, einen Compiler und weitere Hilfsprogramme (sogenannte Dienstprogramme). Das bekannteste SDK (abgesehen von Adobe Animate) ist Apache Flex, welches kostenlos erhältlich ist und ideal in Kombination mit FlashDevelop verwendet werden kann. Vormals wurde dieses SDK ebenfalls von Adobe entwickelt. 2011 hat Adobe das Flex SDK an die Apache Software Foundation (ASF) abgegeben, von welcher das SDK noch heute aktiv weiterentwickelt wird.
 Zusammen mit der FlashDevelop IDE ist Apache Flex eine der besten kostenlosen Alternativen zu Adobe Animate. FlashDevelop
kann mittels einem speziellen Flash Player um eine Debugging-Funktion erweitert werden. Dadurch können dann auch Haltepunkte
(engl. breakpoints) gesetzt werden, der Programmablauf schrittweise durchgegangen werden sowie Variablen überwacht werden.
Zusammen mit der FlashDevelop IDE ist Apache Flex eine der besten kostenlosen Alternativen zu Adobe Animate. FlashDevelop
kann mittels einem speziellen Flash Player um eine Debugging-Funktion erweitert werden. Dadurch können dann auch Haltepunkte
(engl. breakpoints) gesetzt werden, der Programmablauf schrittweise durchgegangen werden sowie Variablen überwacht werden.
Die folgende Aufzählung zeigt den Ablauf der Installation und Konfiguration von FlashDevelop sowie dem Apache Flex SDK:
- Download der IDE von http://www.flashdevelop.org/
- Installation der IDE
- Download der SDK (SDK Installer) von http://flex.apache.org/
- Installation der SDK
- Download des „Standalone Debug Players“ (projector content debugger) von http://www.adobe.com/support/flashplayer/debug_downloads.html
- Kopieren des heruntergeladen Flash Players in den Ordner
runtimes/playerdes Verzeichnisses der SDK (Ordner muss ggf. erstellt werden) - Starten der IDE
- Eintragen des SDK-Installationspfads in der IDE unter
Tools→Program Settings→AS3Context→Installed Flex SDKs - Eintragen des „Standalone Debug Players“ in der IDE unter
Tools→Program Settings→FlashViewer→External Player Path
Übrigens: Zur Erstellung der in diesem Kurs enthaltenen Beispiele bzw. Projekte wurde ausschließlich die IDE FlashDevelop 5.1.1 in Kombination mit dem Apache Flex SDK 4.15 (Adobe Flash Player 20 oder höher) verwendet. Bei der Verwendung einer neueren SDK in Kombination mit unseren Beispielprojekten muss ggf. die Plattform-Version unter den Projekteinstellungen geändert werden.
Erstes Programm
 Nachdem wir die IDE und das SDK eingerichtet haben, können wir endlich unser erstes Programm erstellen. Dazu klicken wir bei
FlashDevelop im Menü auf
Nachdem wir die IDE und das SDK eingerichtet haben, können wir endlich unser erstes Programm erstellen. Dazu klicken wir bei
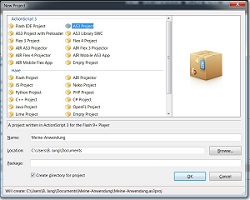
FlashDevelop im Menü auf Project und anschließend auf New Project. Es erscheint ein weiteres Fenster,
in welchem wir nun als erstes den Typ AS3 Project auswählen. Nun müssen wir noch einen Namen und einen Speicherort
festlegen. Die Angabe des „Package“ ist vorerst unwichtig und nicht unbedingt notwendig. Wir werden uns im Thema
Objektorientierung jedoch nochmals genauer damit beschäftigen.
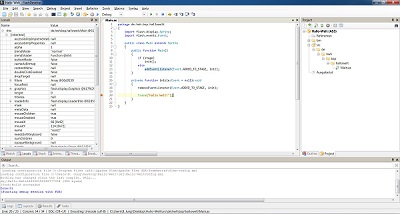
Nach dem Klick auf OK wird das Projekt erstellt. Auf der rechten Seite finden Sie die Projektansicht. Dort sollte sich
auch der Ordner src befinden, in welchem sich Ihre Quellcode-Dateien befinden. Dies ist bei einem neu erstellten
Projekt dieses Typs lediglich die Datei Main.as. Um diese zu öffnen, müssen wir lediglich einen Doppelklick ausführen.
Anschließend wird der Inhalt der Datei angezeigt.
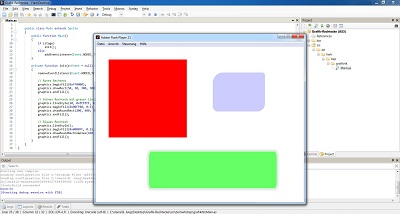
Dieses Projekt könnte nun bereits ausgeführt werden. Dazu muss lediglich auf den blauen Pfeil (Test Project)
geklickt werden. Das Programm wird nun kompiliert und anschließend vom ausgewählten Flash Player geöffnet, jedoch sehen wir
bisher noch nicht viel (abgesehen von einem leeren Fenster). Um dies zu ändern, fügen wir innerhalb der init()-Funktion
(an der Stelle, wo sich der Kommentar // entry point befindet) den Code trace("Hallo Welt!");
ein. Dabei handelt es sich um einen Funktionsaufruf der Funktion trace(), welche eine Ausgabe im Ausgabefenster der
Entwicklungsumgebung erzeugt. Anschließend starten wir das Programm erneut und wir sollten die Ausgabe „Hallo Welt!“ im Ausgabefenster
(Output) unten sehen. Der Quellcode der Datei Main.as sollte bisher ungefähr wie folgt aussehen:
package de.hwh.bsp.hallowelt
{
import flash.display.Sprite;
import flash.events.Event;
public class Main extends Sprite
{
public function Main()
{
if (stage)
init();
else
addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
trace("Hallo Welt!");
}
}
}
Ausgabe:
Hallo Welt!
Syntax
Der Syntax von ActionScript ist auf Grund der Basierung auf ECMAScript ähnlich wie in JavaScript, jedoch gibt es auch ein paar Unterschiede. Der Vollständigkeit halber wollen wir hier jedoch den kompletten Syntax von ActionScript vorstellen.
Bei dem Syntax einer Sprache handelt es sich um einen Satz von Regeln zur Notation (also zum Schreiben) von einem
Code einer Sprache. So gibt es in AS u. a. Anweisungen (engl. statements), welche am Ende mit einem Semikolon
; abgeschlossen werden müssen. Bei Anweisungen kann es sich z. B. um Deklarationen, Wertzuweisungen oder
Funktionsaufrufe handeln. Um einen bestimmten Code zu gruppieren, gibt es in ActionScript sogenannte Blöcke. Der Block
beginnt mit einer öffnenden geschweiften Klammer { und endet mit einer schließenden geschweiften Klammer
}. Der zum Block gehörende Code muss dabei innerhalb der Klammern angegeben werden. Um auf Konstanten,
Eigenschaften oder Funktionen einer Klasse oder eines Objekts und auf Packages zuzugreifen, wird der Punktoperator
. verwendet. Runde Klammern kommen bei der Deklaration sowie beim Aufruf von Funktionen zum Einsatz.
Innerhalb des runden Klammernpaars können die Übergabewerte (auch als Parameter bezeichnet) kommagetrennt angegeben werden.
Des Weiteren können runde Klammern bei Berechnungen verwendet werden. Bei Abfragen oder Schleifen wird ebenfalls ein rundes
Klammernpaar angegeben, in welchem die Bedingung notiert wird. Zum Schluss muss noch erwähnt werden, dass ActionScript
zwischen Groß- und Kleinschreibung unterscheidet, weshalb Sie immer auf eine korrekte Schreibweise achten sollten.
In AS werden Variablennamen, Funktionsnamen und Klassennamen standardmäßig in der Camel-Case-Schreibweise notiert.
Dabei wird der Anfangsbuchstabe von zusammengesetzten Wörtern immer groß geschrieben. Bei Variablennamen und Funktionsnamen
wird zudem der erste Buchstabe zumeist klein geschrieben. Diese Regelung ist jedoch lediglich ein Vorschlag und trägt
nicht zur Funktionalität des Programms bei. Eine detaillierte Erklärung zu den genannten Regeln sowie dessen Praxisbezug
werden Sie innerhalb dieses Kurses finden.
Nun wollen wir noch auf die Bestandteile des obigen Beispiels eingehen: Jede Klasse befindet sich in einem sogenannten Package.
Ein Package erlaubt es, Klassen zu strukturieren und zu gruppieren. Packages bilden immer einen Block und beginnen mit dem
Schlüsselwort package gefolgt von dem Namen des Packages (im unteren Beispiel ist dies de.hwh.bsp.hallowelt).
Haben Sie beim Erstellen Ihres Projekts kein Package angegeben, so befinden sich die Klassen in einem namenlosen Package. Eine
Strukturierung und Gruppierung ist nur bei Verwendung von Namen möglich.
package de.hwh.bsp.hallowelt
{
}
Die import-Anweisungen dienen dazu, Packages und Klassen einzubinden. Die hier eingebundenen Klassen
flash.display.Sprite und flash.events.Event gehören zu den Libraries der SDK.
import flash.display.Sprite; import flash.events.Event;
Durch das Schlüsselwort class wird eine Klasse deklariert. Eine Klasse stellt eine Art „Bauplan“ dar.
Objekte können in ActionScript nur durch die Vorlage einer Klasse erzeugt werden. Der dahinter folgende Name Main
ist der Klassenname. Das Schlüsselwort extends kennzeichnet, dass die Klasse die sogenannte Kindklasse einer anderen
Klasse (der sogenannten Basisklasse) ist. Das Schlüsselwort public ist ein sogenannter Zugriffsmodifizierer. Eine
Klassendeklaration bildet, wie das Package auch, immer einen eigenständigen Block, welcher sich im Package-Block befindet.
public class Main extends Sprite
{
}
Der folgende Code zeigt die sogenannte Konstruktorfunktion. Die Konstruktorfunktion hat immer den gleichen Namen wie die
Klasse. Alle Funktionen bilden einen eigenen Block, in welchem der zur Funktion gehörende Code angegeben wird. An dem Code der
Konstruktorfunktion werden wir vorerst nichts ändern, weshalb wir diesem auch erstmals keine weitere Beachtung schenken.
Funktionen sind immer durch das Schlüsselwort function zu erkennen.
public function Main()
{
if (stage)
init();
else
addEventListener(Event.ADDED_TO_STAGE, init);
}
Die Initialisierungfunktion ist eine weitere Funktion, welche beim Erstellen eines neuen Projekts automatisch erstellt wird.
Auch hier ist wieder das Schlüsselwort function zu finden. Innerhalb der Funktion befindet sich neben dem Aufruf der
Funktion removeEventListener() der Kommentar // entry point. Hier können wir also nun unseren Code
platzieren, welcher beim „Start“ ausgeführt wird. Der Programmcode aller unserer Beispiele (sofern nicht anders angegeben) befindet
sich innerhalb dieser Funktion. Für unser erstes Programm haben wir den Kommentar entfernt und durch den Code trace("Hallo Welt!");
ersetzt. Hier wird die Funktion trace() aufgerufen, mit welcher wir eine Ausgabe im Ausgabefenster erzeugen können.
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
trace("Hallo Welt!");
}
Kommentare können in AS auf zwei verschiedene Arten erstellt werden. Generell dienen Kommentare zur Dokumentation innerhalb
des Quellcodes. Oft werden Kommentare aber auch einfach zum „Auskommentieren“ von Quellcode verwendet, um so z. B. fehlerhaften Code
zu finden oder einen Programmteil „auszuhängen“. Einen einzeiligen Kommentar können wir mit den Zeichen // erstellen.
Einzeilige Kommentare gelten ab der angegebenen Stelle bis zum Ende der Zeile. Mehrzeilige Kommentare werden mit den Zeichen
/* und */ erstellt. Der auszukommentierende Bereich muss sich dabei zwischen den zwei Zeichensequenzen
befinden.
// Einzeiliger Kommentar /* Mehrzeiliger Kommentar */
HTML-Einbindung
Um Flash-Anwendungen in HTML einzubinden, gibt es das leere Element embed. Im embed-Element geben wir nun
die Attribute type, src, width und height an. Als Wert des type-Attributs
geben wir den MIME-Typ von Flash-Anwendungen an, bei welchem es sich um application/x-shockwave-flash handelt. Das
src-Attribut gibt die URL zu der swf-Datei an. Die Attribute width und height legen die Größe
fest. Als Werte sind ausschließlich Pixel-Werte (ohne Einheit) erlaubt.
<embed type="application/x-shockwave-flash" src="Animation.swf" width="800" height="600" />
Wichtig: In den ersten Anwendungen arbeiten wir ausschließlich mit der trace()-Funktion zur Ausgabe. Das Zeichnen
von Inhalten und verwenden von Steuerelementen (wodurch Inhalte in der Anwendung „sichtbar“ werden) werden wir erst später behandeln.
Den Code zur Einbindung in HTML benötigen wir also erst später.
Wichtig: Dieses Thema war zwar für den Anfang sehr theorielastig und mit vielen Fachbegriffen gefüllt, jedoch werden wir die meisten der hier angeschnitten Themen wie Packages, Klassen, Objekte und Funktionen später nochmals aufgreifen und genauer erklären.
