Einführung
 HTML (Hypertext Markup Language) ist eine Auszeichnungssprache und dient als Basis aller Webseiten. Egal ob Webseiten mit
Sprachen wie PHP, Perl oder ASP.NET dynamisch erstellt werden, oder mit Sprachen wie JavaScript aktiv verändert werden,
letztendlich existiert bzw. entsteht immer ein HTML-Dokument.
HTML (Hypertext Markup Language) ist eine Auszeichnungssprache und dient als Basis aller Webseiten. Egal ob Webseiten mit
Sprachen wie PHP, Perl oder ASP.NET dynamisch erstellt werden, oder mit Sprachen wie JavaScript aktiv verändert werden,
letztendlich existiert bzw. entsteht immer ein HTML-Dokument.
HTML unterstützt von Haus aus sehr wenige Formatierungsmöglichkeiten, weshalb hierfür externe Dokumente notwendig sind (sogenannte Stylesheets), mit welchen eine Seite formatiert werden kann. Die Auszeichnungssprache HTML dient also nur dazu, den Inhalt zu strukturieren und zu gliedern. Als Stylesheet-Sprache kommt CSS zum Einsatz, wozu Sie auf unserer Website ebenfalls ein Tutorial finden.
HTML-Dokumente werden vom Webserver an den Webbrowser unverändert gesendet, dadurch kann jeder den HTML-Code von anderen Webseiten betrachten. Natürlich kann auch jeder den HTML-Code Ihrer Website betrachten, sofern sich die Website frei zugänglich im World Wide Web befindet. Der HTML-Code wird von jedem Browser selbst interpretiert und verarbeitet, was zur Folge hat, dass nicht immer alle Inhalte in jedem Browser gleich aussehen.
HTML-Code kann theoretisch mit jedem Texteditor geschrieben werden, da der Code nicht kompiliert werden muss, jedoch sollte jeder einen professionelleren Editor nutzen, welcher Syntax-Highlighting und Autovervollständigung anbietet. Dadurch können wir unseren HTML-Code nicht nur schneller erstellen, sondern auch einige Syntax-Fehler vermeiden. Eine Vorstellung verschiedener Editoren finden Sie in unserem Software-Bereich. HTML-Dateien haben üblicherweise die Dateiendung htm oder html.
Geschichte
Die Geschichte von HTML beginnt gemeinsam mit der Geschichte des World Wide Webs (W3) bereits im Jahre 1989. HTML wurde als Auszeichnungssprache von Tim Berners-Lee entwickelt und diente schon damals zum Gliedern von Inhalten. Durch das ebenfalls von Berners-Lee entwickelte HTTP-Protokoll wurden diese Dokumente durch einen Webserver an den Browser gesendet. Die erste HTML-Spezifikation erschien Ende 1992. 1994 wurde von Tim Berners-Lee das World Wide Web Consortium (W3C) gegründet, welches sich mit der Spezifikation der Technologien rund um das World Wide Web beschäftigt.
Natürlich wurde die Sprache HTML mehrmals erweitert und verbessert. Eine sehr lange verwendete Version war HTML 4.01, welche bereits Ende 1999 erschien. Auch heute wird noch auf einigen Websites HTML 4.01 eingesetzt. Eine Abwandlung von HTML war XHTML, welches im Gegensatz zu HTML nicht auf SGML, sondern auf XML basieren sollte. Die Entwicklung von XHTML wurde 2009 jedoch von seitens des W3Cs eingestellt, da der Fokus vollständig auf HTML5 gelegt werden sollte. Seit Oktober 2014 ist HTML5 die aktuelle und empfohlene Version von HTML. HTML5 ist eine vollständig eigene Sprache, welche jedoch wieder (so wie HTML4 auch) auf SGML basiert.
Syntax
Um ein HTML-Dokument strukturieren zu können, gibt es in HTML sogenannte Elemente. Die meisten Elemente verfügen hierbei über einen
sogenannten Start- und End-Tag. Alle Tags beginnen immer mit der öffnenden spitzen Klammer < (kleiner-als)
und enden mit der schließenden spitzen Klammer > (größer-als). Zwischen den spitzen Klammern wird der Name des Tags
angegeben. Beim End-Tag muss zusätzlich zwischen der öffnenden spitzen Klammer und dem Tag-Name ein Schrägstrich /
(Slash) notiert werden. Zwischen dem Start- und End-Tag kann weiterer Inhalt notiert werden. Dabei kann es sich um ein weiteres
Element (oder auch mehrere), aber auch um reinen Text handeln. Ein Element besteht also aus 3 Teilen: Start-Tag, Inhalt und End-Tag.
Das folgende Beispiel zeigt den p-Tag (dazu später mehr) mit Text als Inhalt:
<p>Hier steht ein Text.</p>
Hier ein weiteres Beispiel bei welchem in einem div-Tag mehrere p-Tags untergeordnet sind:
<div>
<p>Hier steht ein Text.</p>
<p>Hier steht ein Text.</p>
<p>Hier steht ein Text.</p>
</div>
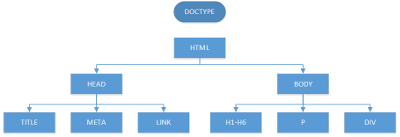
Bei einer solchen Verschachtelung wird auch gerne von einer Baumstruktur gesprochen. Dieser Begriff kommt unter anderem von der Auszeichnungssprache XML, denn auch hier entspricht der logische Aufbau des Dokuments einer Baumstruktur. Der Vergleich der Struktur eines XML- oder HTML-Dokuments mit einem Baum kommt von den Verzweigungen eines Baums: Es gibt ein Hauptelement (Stamm), dieses verzweigt sich in Elemente (Äste) und kann sich nun in weitere Elemente (Äste) oder in Texte (Blätter) verzweigen.
Neben den bisher kennengelernten klassischen Elementen, welche aus Start-Tag, Inhalt und End-Tag bestehen, gibt es auch noch
einteilige Elemente (auch leere Elemente genannt). Einteilige Elemente verfügen nur über einen Tag (den Start-Tag) und keinen
Inhalt. Ein Beispiel ist das br-Element, welches wir ebenfalls später kennenlernen werden:
<br>
Hierbei gilt jedoch zu beachten, dass der obige Code nur in den alten HTML-Versionen sowie in HTML5 gültig ist, nicht jedoch in XHTML. In
XHTML müssten wir vor dem >-Zeichen einen Schrägstrich notieren. Wenn wir unseren Code XML-kompatibel halten wollen,
dann sollten wir den Schrägstrich auch in HTML5 notieren. Die unten gezeigte Variante mit dem Schrägstrich ist nicht nur gültiges XHTML,
sondern auch gültiges HTML5. Alle Beispiele auf unserer Website sind vom Syntax XML-kompatibel. Ein weiterer Vorteil dieser Variante ist,
dass der Code einfacher lesbar ist, da man einteilige und mehrteilige Elemente klar erkennen und auseinanderhalten kann. Deshalb empfehlen
wir Ihnen die folgende (zweite) Variante:
<br />
Zusätzlich zu den Elementen gibt es noch sogenannte Attribute. Attribute werden innerhalb des Start-Tags von Elementen angegeben.
Elemente können keine, ein oder mehrere Attribut(e) besitzen. Attribute bestehen ebenfalls aus 3 Teilen: Attributname, Gleichheitszeichen
und Wert. Der Wert sollte dabei in doppelten Anführungszeichen notiert werden. Zwischen Attributname und Elementname sowie zwischen
Attributen müssen bzw. sollten Leerzeichen notiert werden. Das folgende Beispiel zeigt ein p-Element mit dem Attribut
id und dem Wert einleitung:
<p id="einleitung">Hier steht ein Text.</p>
Einige Attribute wie z. B. das disabled-Attribut für input-Elemente können in verkürzter Weise notiert werden.
Hierzu folgendes Beispiel:
<input type="text" disabled />
Auch hier ist zu beachten, dass die Verkürzung von Attributen in XHTML nicht erlaubt ist. Jedoch empfehlen wir auch hier die Verkürzung nur zu verwenden, wenn Sie sicher sind, dass das HTML-Dokument nicht von XML-Programmen verarbeitet wird. Unsere Beispiele verwenden die Attributs-Verkürzung nicht. Folgender Code ist mit obigem Beispiel von der Funktion identisch:
<input type="text" disabled="disabled" />
Kommentare werden zwar in HTML-Dokumenten seltener verwendet, jedoch ist es während der Entwicklungs-Phase ganz praktisch, wenn
Programmteile einfach auskommentiert werden können. HTML-Kommentare werden vom Webbrowser nicht verarbeitet und dienen eigentlich zu
Dokumentationszwecken. Ein HTML-Kommentar beginnt mit den Zeichen <!-- und endet mit den Zeichen -->.
<!-- Dies ist ein Kommentar! -->
Übrigens: Zwar schreibt die HTML5-Spezifikation nicht vor, ob Elemente oder Attribute klein oder groß geschrieben werden müssen, trotzdem hat es sich eingebürgert, Element- und Attributnamen klein zu schreiben. An diese ungeschriebene Regel halten wir uns und sollten auch Sie sich halten, denn Kleinbuchstaben sind wesentlich leichter und angenehmer zu lesen, da Großbuchstaben einfach zu dominant sind.
Wichtig: Die HTML-Elemente (sofern diese sowohl über einen Start-Tag als auch über einen End-Tag verfügen) müssen in dieser Reihenfolge geschlossen werden wie diese geöffnet werden. Der folgende Syntax ist ungültig:
<i>Dies ist <b>ein</i> Programmcode!</b>
Der obere Code müsste für gültiges HTML wie folgt ersetzt werden:
<i>Dies ist <b>ein</b></i><b> Programmcode!</b>
Wie Sie in den nächsten Code-Beispielen feststellen werden, ordnen wir Unterelemente eines Elements immer mit Leerzeichen oder Tabs unter. Dies schreibt die HTML-Spezifikation zwar nicht vor, ist jedoch gängige Praxis und sorgt für eine gute Struktur sowie einen übersichtlichen Code. Die meisten Editoren verwenden 4 Leerzeichen bzw. einen Tab für die Unterordnung von Elementen.
Aufbau
 Die Basisstruktur (Baumstruktur) eines HTML-Dokuments ist immer gleich. Jedes HTML-Dokument verfügt über das Wurzelelement
Die Basisstruktur (Baumstruktur) eines HTML-Dokuments ist immer gleich. Jedes HTML-Dokument verfügt über das Wurzelelement html.
Als Wurzelelement wird das 1. Element bezeichnet, welches sich in der 1. Ebene befindet. Alle anderen Elemente oder Texte müssen
sich innerhalb dieses Wurzelelementes bzw. der darin verschachtelten Elemente befinden.
<html>
</html>
Nachdem wir nun unser Wurzelelement erstellt haben, benötigen wir noch 2 weitere Elemente für unsere Basisstruktur: head
und body. Beide Elemente werden innerhalb der html-Tags notiert. Der Head-Bereich stellt später, wie
der Name schon sagt, den Kopfbereich dar. Dieser ist für Benutzer im Browser nicht sichtbar, ist jedoch wenn es um das Thema
Suchmaschinenoptimierung geht sehr wichtig. Dazu jedoch mehr im nächsten Thema. Der
Body-Bereich (Inhaltsbereich) dient zum Platzieren unseres eigentlichen Webseiten-Inhalts. Hier werden Inhalte wie Texte,
Überschriften, Bilder, Listen, Tabellen u. v. m. platziert.
<html>
<head>
</head>
<body>
</body>
</html>
Um unserem HTML-Dokument eine Kennung zu geben, um welche Version von HTML oder auch XHTML es sich handelt, benötigen wir den sogenannten
Doctype. Der Doctype (eigentlich Document Type Definition bzw. Dokumenttypdefinition, kurz DTD) steht immer am Anfang der
HTML-Datei und sieht so ähnlich aus, wie ein Start-Tag eines Elementes: Das Wort Doctype mit einem vorangestellten
Ausrufezeichen wird innerhalb der spitzen Klammern notiert. Zwischen dem Schlüsselwort Doctype und der schließenden
spitzen Klammer > müssen wir noch ein Leerzeichen und das Wort html notieren. Dies sieht dann so aus:
<!Doctype html>
In den älteren HTML-Versionen sowie in XHTML war die Definition des Doctypes komplexer, da hier eine URL zu einer DTD-Datei (Datei, in welcher die Regeln für den SGML- oder XML-Aufbau niedergeschrieben sind) angegeben werden musste (dazu mehr im Kapitel XML). Für HTML5 gibt es keine DTD-Datei, weshalb die Notierung des Dokumententyps nur noch aus Kompatibilitätsgründen erfolgen muss. Ein Doctype eines HTML 4.01-Dokumentes sieht wie folgt aus:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Der folgende Code entspricht dem Doctype für XHTML 1.1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Über die verschiedenen Doctypes müssen Sie sich jedoch nicht wirklich Gedanken machen, da wir ausschließlich HTML5-Code schreiben und somit immer den „einfachen Doctype“ notieren.
Aber nun zurück zu unserer ersten HTML-Seite. Den Code den wir bisher geschrieben haben, sieht wie folgt aus:
<!Doctype html>
<html>
<head>
</head>
<body>
</body>
</html>
Würden wir diesen in eine HTML-Datei schreiben und mit einem Browser öffnen, so würden wir eine leere Seite sehen. Dies soll sich jetzt ändern.
Im Head-Bereich werden hauptsächlich die Elemente title, meta und link platziert. Fürs Erste
benötigen wir nur das title-Element. Zwischen den 2 title-Tags notieren wir den Titel der Seite.
Dieser wird in der Browserleiste bzw. in der Zeile des aktuellen Tabs angezeigt.
<title>Meine erste Webseite</title>
Für den Body-Bereich gibt es sehr viele unterschiedliche Elemente (h1, p, div, img,
...), welche wir im Laufe des HTML-Kurses vorstellen werden. Für unsere erste Webseite verwenden wir ausschließlich das
p-Element, in welchem wir einen Text notieren.
<p>Willkommen auf meiner ersten Webseite!</p>
Nun können wir unseren Code zusammenfügen. Das Ergebnis des Beispiels können Sie sich anschauen, indem Sie auf das Vorschau-Icon unterhalb des Codes klicken. Zuerst jedoch der fertige Code unserer ersten Webseite:
<!Doctype html>
<html>
<head>
<title>Meine erste Webseite</title>
</head>
<body>
<p>Willkommen auf meiner ersten Webseite!</p>
</body>
</html>
