Grundlagen
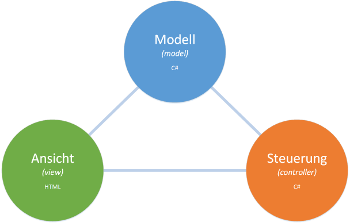
 ASP.NET MVC ist neben ASP.NET WebForms ein weiterer wichtiger Bestandteil von ASP.NET. Bei ASP.NET MVC wird das MVC-Konzept
verwendet, um somit die klare Trennung zwischen dem Modell (engl. model), der Ansicht (engl. view)
und der Steuerung (engl. controller) zu ermöglichen.
ASP.NET MVC ist neben ASP.NET WebForms ein weiterer wichtiger Bestandteil von ASP.NET. Bei ASP.NET MVC wird das MVC-Konzept
verwendet, um somit die klare Trennung zwischen dem Modell (engl. model), der Ansicht (engl. view)
und der Steuerung (engl. controller) zu ermöglichen.
Diese Trennung ermöglicht zum einen eine Strukturierung der Software und zum anderen die Möglichkeit zur Aufteilung der Entwicklung der Webanwendung. Bei der Aufteilung muss im Voraus das Modell von beiden beteiligten Personen festgelegt werden. Anschließend kann der Webdesigner die Ansicht erstellen und der Programmierer die Steuerung (und somit die Logik, welche hinter der Anwendung steht) programmieren.
Im Gegensatz zu ASP.NET WebForms ist ASP.NET MVC auch Teil des neueren Frameworks ASP.NET Core. Dadurch ist es möglich, MVC-Applikationen auch auf Systemen mit der Softwareplattform .NET Core auszuführen. Die Plattform .NET Core kommt dabei vor allem auf anderen Betriebssystemen wie Windows vor, da unter Windows üblicherweise das .NET Framework zum Einsatz kommt, auf welchem sowohl ASP.NET WebForms als auch ASP.NET MVC ausgeführt werden kann.
Auf dieser Seite wollen wir uns mit einem ersten kurzen Beispiel sowie einigen theoretischen Themen beschäftigen, sodass Sie über eine gute Basis verfügen, bevor Sie sich den nächsten 3 Themen widmen, welche wir in Steuerung, Ansicht und Modell aufgeteilt haben.
Erstes Beispiel
Um eine ASP.NET MVC Webanwendung zu erstellen, wählen wir beim Erstellen eines neuen Projekts unter dem Eintrag Web „ASP.NET MVC 4-Webanwendung“ aus. Anschließend erscheint ein weiteres Fenster, in welchem eine Vorlage ausgewählt werden kann. Hier wählen wir „Leer“ aus. In der Auswahlliste „Ansichtsmodul“ wählen wir „Razor“. Alternativ könnte hier auch „ASPX“ gewählt werden, wodurch der Web Forms View Engine verwendet wird. Das Ansichtsmodul (engl. view engine) wird, wie der Name schon vermuten lässt, in der Ansicht für die Einbettung der dynamischen Inhalte verwendet. Auf Grund des einfacheren Syntax sollte für MVC-Anwendungen vorzugsweise Razor verwendet werden. Die hier genannten Angaben beziehen sich auf Visual Studio 2013. Ab der .NET Framework Version 4.5 gibt es bei der Projekterstellung nur noch den allgemeinen Typ „ASP.NET-Webanwendung“. Wird dieser Typ verwendet, so kann im nächsten Dialog eine Vorlage (in diesem Falle eine leere Vorlage) gewählt werden. Zudem muss dann bei „Ordner und Kernverweise hinzufügen für:“ die Option „MVC“ gewählt werden.
Nachdem wir ein solches leeres Projekt erstellt haben, können wir nun Steuerungen, Ansichten, Modelle sowie andere Dateien
hinzufügen. Wenn wir das bisher erstellte (leere) Projekt starten, so bekommen wir eine Fehlermeldung, dass die gewünschte
Ressource nicht existiert. Dies ist soweit korrekt, denn wir haben ja bisher noch keine Dateien bzw. „Seiten“ erstellt. Um
die eingehenden Anfragen zu bearbeiten, benötigen wir als erstes eine Steuerung (Controller). Steuerungen befinden
sich im Ordner Controllers und können über das Kontextmenü mittels „Hinzufügen“ » „Controller“ hinzugefügt
werden. Als Dateiname für den Controller geben wir HomeController.cs an. Als Template muss u. U. eine leere
Steuerung gewählt werden.
Im erstellten Controller wird automatisch die Funktion Index() mit dem Rückgabetyp ActionResult
erstellt, welche den Rückgabewert der Funktion View() zurückgibt. Des Weiteren ist die erstellte Klasse
(welche die Steuerung repräsentiert) von der Klasse Controller abgeleitet. Für unser erstes Beispiel ändern wir
den Rückgabetyp der Funktion Index() in string und geben einen beliebigen Wert (z. B. die Zeichenkette
„Hallo Welt!“) zurück. Dies ist notwendig, da wir bisher noch keine Ansicht erstellt haben und somit ebenfalls eine
Fehlermeldung bekommen würden.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace HWhBsp.Erstes_Beispiel.Controllers
{
public class HomeController : Controller
{
public string Index()
{
return "Hallo Welt!";
}
}
}
Wichtig: Die Steuerung muss unbedingt den Namen Home tragen. Dies ist auf Grund der vordefinierten Route
(dazu später mehr) notwendig.
Dateien und Ordner
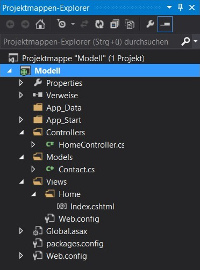
 Bei der Erstellung eines MVC-Projekts bzw. eines leeren Projekts mit den „Ordnern und Kernverweisen“ für ASP.NET MVC werden
einige Ordner und Dateien erstellt. Diese automatisch erstellten Ordner und Dateien werden wir nun in den folgenden Abschnitten
erläutern.
Bei der Erstellung eines MVC-Projekts bzw. eines leeren Projekts mit den „Ordnern und Kernverweisen“ für ASP.NET MVC werden
einige Ordner und Dateien erstellt. Diese automatisch erstellten Ordner und Dateien werden wir nun in den folgenden Abschnitten
erläutern.
Der Ordner App_Data enthält, wie der Name schon sagt, sogenannte Anwendungsdaten. Der Ordner kann
MDF-, XML- und andere sogenannte Datenspeicherungs-Dateien enthalten. Für uns ist dieser Ordner jedoch nicht von weiterer
Bedeutung.
Im Ordner App_Start befinden sich ein paar C#-Dateien, welche jeweils über eine statische Funktion verfügen. Diese
Funktionen werden von der Funktion Application_Start() aus der Datei Global.asax.cs aufgerufen. Alle
Dateien werden zur Konfiguration der Webanwendung verwendet. Die Dateien im Ordner App_Start werden von Visual Studio
automatisch erstellt und besitzen bereits die Standard-Konfiguration. Für einige Fälle ist es jedoch notwendig, diese zu ändern.
Die Datei FilterConfig.cs enthält eine Funktion zum Registrieren von sogenannten Aktions-Filtern (dazu
später mehr). In der Datei RouteConfig.cs
werden die Routen für die Anwendung angelegt. Standardmäßig ist hier eine Route mit dem Namen „Default“ angelegt. Mit
dem Thema Routing werden wir uns jedoch später auch noch
beschäftigen. Zuletzt ist noch die Datei WebApiConfig.cs zu erwähnen. Dort werden Routen für die ASP.NET
Web API Technologie registriert. ASP.NET Web API ist mit ASP.NET MVC vergleichbar und kann zudem auch miteinander „kombiniert“
werden. Bei ASP.NET Web API werden vor allem clientseitige Skripte zum Laden oder Ändern von Daten (mittels AJAX) verwendet. Dieses
Thema werden wir hier jedoch nicht weiter behandeln und uns voll und ganz auf ASP.NET MVC konzentrieren.
Der Ordner Controllers enthält die verschiedenen Steuerungs-Klassen. Steuerungen enthalten am Ende immer den
Zusatz Controller und die Dateiendung .cs (oder natürlich .vb für Visual Basic). Beim Erstellen eines
leeren Projekts ist dieser Ordner leer.
Im Ordner Models werden die Datenmodelle abgelegt, wovon es sich bei einem Modell um normale Klassen handelt,
die zumeist über einige Eigenschaften verfügen. Auch dieser Ordner ist bei der Projekterstellung eines leeren Projekts leer.
Der letzte Ordner, welcher neben den Ordnern Controllers und Models auch direkt zum MVC-Konzept
gehört, ist Views. Dort werden die Ansichten abgelegt. Ansichten verfügen über die Dateiendung .cshtml
(bei Verwendung des View Engine Razor) oder .aspx (bei Verwendung des View Engine ASPX). Dieser Ordner enthält
standardmäßig lediglich die Datei Web.config.
Direkt im Projektverzeichnis befinden sich neben den Konfigurationsdateien Web.config, Web.Debug.config,
Web.Release.config und packages.config noch die Dateien Global.asax und Global.asax.cs.
Die letzten zwei genannten Dateien werden für den Lebenszyklus der Anwendung (nicht zu verwechseln mit dem Lebenszyklus
einer Anfrage) benötigt. Wie bereits oben erwähnt, werden durch die Methode Application_Start(), welche beim Start
der Anwendung aufgerufen wird, die verschiedenen Einstellungen (aus den Dateien im App_Start-Ordner) angewendet.
Im Gegensatz zu ASP.NET WebForms unterscheiden sich bei ASP.NET MVC die URLs (welche vom Benutzer aufgerufen werden) mit
den tatsächlichen / physikalischen Pfaden. Wurde bei WebForms die URL VerzeichnisA/SeiteB.aspx aufgerufen,
so wurde auch die Datei SeiteB.aspx aus dem Ordner VerzeichnisA geladen. Bei MVC ist dies anders:
Hier teilt sich die URL (im Normalfall und somit nur bei Beachtung der Standard-Route) in drei Teile. Das Format lautet wie
folgt: {controller}/{action}/{id}. Rufen wir also bspw. die URL Home/Index/1 auf, so wird die Aktion
Index() des Controllers Home (Datei Controllers/HomeController.cs) ausgeführt. Dieser
Aktion wird zudem als ID die 1 übergeben. Gibt die Aktion Index() den Rückgabewert der Funktion
View() zurück, um somit die Ansicht der Aktion anzuzeigen, so wird die Ansicht aus der Datei
Views/Home/Index.cshtml (physikalischer Pfad) geladen. Mittels Routing sind jedoch auch andere Zusammensetzungen
und Aufbauten der URLs möglich.
Razor
Razor ist eine serverseitige Auszeichnungssprache, welche bei MVC dazu genutzt wird, Code-Blöcke in die Ansicht einzubetten. Die Anzahl, aber vor allem die Komplexität dieser Code-Blöcke, sollte auf Grund des MVC-Konzepts und somit auf Grund der Trennung zwischen Ansicht und Steuerung relativ gering gehalten werden.
Razor verfügt über ein paar unterschiedliche Syntax-Regeln, welche wir in den folgenden Abschnitten vorstellen werden. Bei
allen wird jedoch das @-Zeichen vorangestellt. Razor ermöglicht auf einfache Art und Weise das Einbinden von
Code-Blöcken direkt in den HTML-Code, um somit den Code „zu mischen“. Ein solches Beispiel werden wir gleich noch bei Bedingungen
und Schleifen genauer anschauen.
Wollen wir einen Wert einer Variablen ausgeben, so notieren wir einfach das @-Zeichen gefolgt von dem Variablennamen:
z. B. @variablenName. An Stelle eine Variable auszugeben, kann natürlich auch der Rückgabewert einer Funktion
ausgegeben werden. Dieser Syntax ruft indirekt die Funktion Response.Write() auf.
Benötigen wir innerhalb unserer Ansicht einen Code-Block, welcher aus mehreren Anweisungen besteht oder keinen Wert zurückgibt,
so gilt der Syntax @{ }. Innerhalb der geschweiften Klammern kann nun C#, aber auch HTML-Code, notiert werden.
@{
string sUserAgent = Request.UserAgent != null ? Request.UserAgent : "-";
<b>Ihr User-Agent lautet:</b> @sUserAgent
}
Eine Abfrage kann in Razor direkt (ohne Code-Block) notiert werden, wovon der Verzweigungs-Block jedoch automatisch wieder
einen Code-Block mit sich bringt. Bei der Abfrage kann es sich um eine einfache Verzweigung (if-else)
oder eine mehrfache Verzweigung (switch-case) handeln. Auch hier ist das direkte Mischen von C# und
HTML-Code möglich.
@if (Request.UserAgent == null || Request.UserAgent == "")
{
<b>Sie haben keinen User-Agent.</b>
}
else
{
<b>Ihr User-Agent lautet:</b> @Request.UserAgent
}
Das gleiche Prinzip gilt bei Schleifen, wie das folgende Beispiel zeigt:
<ul>
@for (int i = 0; i < 10; i++)
{
<li>@i</li>
}
</ul>
Wichtig: Wie Sie erkennen können, muss die Person, welche die Ansichten erstellt (dies gilt natürlich nur, sofern Sie die Entwicklung der Webanwendung aufgeteilt haben), ebenfalls über einfache C#-Kenntnisse verfügen und zudem mit dem Razor-Syntax vertraut sein.
Wichtig: Versuchen Sie große und komplexe Code-Blöcke weitestgehend zu vermeiden und diese in den Controller zu verlagern.
Es ist jedoch durchaus legitim in der Ansicht z. B. eine for-Schleife mittels Razor zu nutzen, um die Datensätze,
welche im Datenmodell abgelegt sind, auszugeben.
Funktionsweise
In ASP.NET MVC muss zu allererst zwischen dem Anwendungs-Lebenszyklus und dem Seiten-Lebenszyklus unterschieden werden.
Der Anwendungs-Lebenszyklus startet mit dem Start des Webservers (meistens der IIS von Microsoft) und endet mit dem Stopp
des Webservers. Standardmäßig werden beim Applikationsstart lediglich die verschiedenen Einstellungen für die Anwendung
gesetzt. Die Dateien Global.asax und Global.asax.cs repräsentieren dabei die MVC-Anwendung. Die in
den Dateien enthaltene Klasse MvcApplication wird von der Klasse HttpApplication (Namensraum
System.Web) abgeleitet. Beim Erstellen eines Projekts enthält diese Klasse lediglich die Funktion
Application_Start(), welche beim Start der MVC-Applikation (also beim Start des Webservers) aufgerufen wird, und
die verschiedenen Konfigurationen (Filter, Routen und Web-API-Routen), welche in den Dateien im Ordner App_Start
angegeben sind, durchführt. Änderungen an der Datei Global.asax (und deren Code-Behind-Datei Global.asax.cs)
wirkt sich direkt auf die sogenannte Anwendungsebene aus. In diesem Tutorial werden wir jedoch hier keine Änderungen
durchführen (abgesehen von den Routen in der Datei App_Start/RouteConfig.cs).
Während eines Anwendungs-Lebenszyklus kann es mehrere Anfrage-Lebenszyklen geben. Der Anfrage-Lebenszyklus startet mit einer ganz normalen HTTP-Anfrage (engl. request). Wurde diese vom Server empfangen, so wird die Anfrage über die angefragte URL mittels einem Routing-Verfahren der Applikation und anschließend der Steuerung (Controller) zugeordnet. Nun wird ein Objekt der Steuerungs-Klasse instanziiert und anschließend die jeweilige Aktions-Methode ausgeführt. Wird von der Aktions-Methode eine Ansicht zurückgegeben, so wird die Ansicht von dem sogenannten View Engine gerendert. Am Ende wird aus den Daten (Header und Seiteninhalt) eine Antwort (engl. response) erstellt, die dann an den Client (üblicherweise an den Webbrowser des Besuchers) gesendet wird.
MVC-Klassen (z. B. ActionResult, HtmlHelper, ViewPage und WebViewPage) befinden
sich im Namensraum System.Web.Mvc und dessen Sub-Namensräume (z. B. System.Web.Mvc.Html und
System.Web.Mvc.Routing). Auf einige der Klassen gehen wir im Laufe dieses Tutorials noch genauer ein.
Für eine „funktionsfähige“ Anwendung ist mindestens ein Controller notwendig. Der Controller enthält dabei üblicherweise
eine oder mehrere Aktionen. Bei den Aktionen handelt es sich um Funktionen, welche im Regelfall ein Objekt einer von
ActionResult abgeleiteten Klasse zurückgegeben. Über den Funktionsaufruf View() wird die Ansicht
geladen. Jedoch ist es nicht zwingend erforderlich, dass eine Aktion eine Ansicht zurückgibt. Wir werden in den weiteren Themen
noch genauer auf die einzelnen Bestandteile des MVC-Konzepts eingehen.
