Grundlagen
ASP.NET WebForms gilt als zentraler Bestandteil von ASP.NET und ist zudem vergleichbar mit dem „klassischen ASP“. WebForms bietet eine einfache Möglichkeit, den HTML-Code und die Logik der Webanwendung miteinander zu verbinden. Dies ist auf Grund des MVC-Konzepts nicht immer erwünscht, erleichtert jedoch oft die Erstellung einer Webseite. ASP.NET WebForms kann also teilweise mit PHP verglichen werden: Es gibt einen HTML-Code, in welchem Codeblöcke eingebettet werden. In diesen Codeblöcken können dann programmgesteuert (also z. B. verknüpft mit Abfragen oder Schleifen) HTML-Ausgaben oder anderes ausgeführt werden.
Entwicklung
 Zur Entwicklung einer WebForms-Applikation wird üblicherweise die Microsoft-eigene Entwicklungsumgebung Visual Studio
eingesetzt. Natürlich gibt es auch einige Alternativen zu dieser IDE. Jedoch ist zu erwähnen, dass die Verwendung von Visual
Studio gerade für Anfänge oft einfacher ist. Hier ist es von Vorteil, dass seit Version 2015 die vollausgestattete IDE für
Privatanwender kostenlos zur Verfügung gestellt wird.
Zur Entwicklung einer WebForms-Applikation wird üblicherweise die Microsoft-eigene Entwicklungsumgebung Visual Studio
eingesetzt. Natürlich gibt es auch einige Alternativen zu dieser IDE. Jedoch ist zu erwähnen, dass die Verwendung von Visual
Studio gerade für Anfänge oft einfacher ist. Hier ist es von Vorteil, dass seit Version 2015 die vollausgestattete IDE für
Privatanwender kostenlos zur Verfügung gestellt wird.
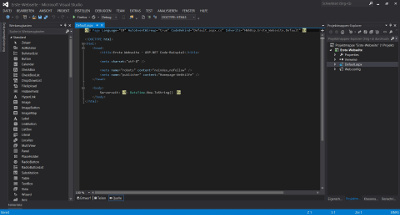
Um ein WebForms-Projekt in Visual Studio zu erstellen, wählen Sie „ASP.NET-Web Forms-Anwendung“ unter dem Menüpunkt „Web“ aus.
Dabei wird ein Beispiel-Projekt erzeugt, welches bereits einige Seiten und Programmcode enthält. Für ein übersichtliches
Programm bzw. für ein eigenes Projekt ist es jedoch u. U. ratsamer, den Eintrag „Leere ASP.NET-Webanwendung“ auszuwählen. Dadurch
erhalten Sie ein leeres Projekt, welchem Sie nun im Nachhinein einzelne WebForms-Seiten hinzufügen können. Hierzu klicken
Sie, nachdem Sie das Projekt erstellt haben, auf Ihr Projekt und wählen „Hinzufügen“ » „Neues Element“. Im darauf erscheinenden
Dialog können Sie „Web Form“ auswählen und einen Dateinamen eingeben. Anders als bei Apache-Servern wird für die Standardseite
eines Verzeichnisses nicht der Name index (z. B. index.html oder index.php) verwendet,
sondern Default (in Bezug auf ASP.NET: Default.aspx). Dies kann jedoch über die Webserverkonfiguration
(Datei Web.config) geändert werden.
Beim Erstellen eines „Web Form“-Elements werden automatisch mehrere Dateien (z. B. bei Verwendung des Basisnamens Default)
angelegt: Default.aspx, Default.aspx.cs und Default.aspx.designer.cs. Die Datei mit der Endung
.aspx enthält die „Web Form“ (zu Deutsch das Webformular). Grundsätzlich kann der Inhalt der .aspx-Datei
mit einer HTML-Datei verglichen werden. Neben HTML-Code können hier jedoch auch ASP.NET-Codeblöcke eingebunden werden
(dazu später mehr). Des Weiteren gibt es spezielle HTML-Elemente, welche bevor diese an den Browser geschickt werden, ersetzt werden.
Dadurch ist es dann leicht möglich, Benutzersteuerelemente (engl. User Controls) und andere Webserver-Steuerelemente (z. B.
einen Kalender) einzubinden. Die .aspx.cs-Datei wird als Code-Behind-Datei bezeichnet und enthält den eigentlichen
Programmcode (C# oder .aspx.vb für Visual Basic). Der Ansatz mit der Code-Behind-Datei wird von Microsoft auch als
Code-Behind-Modell bezeichnet und dient zur Trennung zwischen „View“ und „Controller“. So ist das MVC-Konzept zwar bereits in
ASP.NET WebForms enthalten, jedoch in ASP.NET MVC noch stärker ausgeprägt. Eine Datei mit der Endung .aspx.designer.cs
wird von Visual Studio automatisch erstellt und erweitert die Klasse, welche in der Datei .aspx.cs definiert ist.
Bei dem Inhalt der Datei .aspx.designer.cs handelt es sich um Variablendeklarationen von Webserver-Steuerelementen
und anderen serverseitigen Steuerelementen, welche ein id-Attribut besitzen.
Visual Studio enthält neben Codevervollständigung (IntelliSense), Syntax-Highlighting und der Projektverwaltung einen Debugger, einen Designer (dies gilt nicht nur für Windows Forms, sondern eben auch für ASP.NET), einen Compiler und den IIS Express. Beim Debuggen einer Webanwendung wird nach der Kompilierung der IIS Express gestartet und die Anwendung im Standardbrowser geöffnet. Das Debuggen ist also grundsätzlich so wie bei anderen Anwendungen auch.
Möchten Sie Ihre Projekte auf einem anderen Webserver ausführen und / oder veröffentlichen, so müssen Sie auf diesen lediglich die
.aspx-Dateien sowie den Ordner bin kopieren. Der Ordner bin muss dabei standardmäßig im
Root-Verzeichnis liegen. Für jedes Projekt gibt es eine eigene DLL. Die DLL enthält den kompilierten Code der C#-Dateien
und somit auch den der Dateien .aspx.cs und .aspx.designer.cs. Des Weiteren benötigen Sie die
Konfigurationsdatei Web.config.
Wichtig: Die aufgezählten Schritte und Bezeichnungen für die Erstellung eines Web-Projekts beziehen sich auf Visual Studio 2013 und das .NET Framework 4.0. Bei anderen Visual Studio Versionen oder anderen .NET Framework Versionen können sich diese Schritte und Bezeichnungen unterscheiden.
Erste Webseite
Nach dieser theoriebelasteten Einführung wollen wir nun unsere erste Webseite erstellen. Hierzu erstellen wir ein leeres
Projekt und legen ein Webformular mit dem Namen Default.aspx (wie oben beschrieben) an. Anschließend können Sie
den automatisch erstellten HTML-Code an Ihre Vorstellungen anpassen oder diesen auch vorerst beibehalten. Nun fügen Sie im
body-Element folgenden Code ein <%= DateTime.Now.ToString() %>. Durch diesen Code wird die
aktuelle Zeit des Servers in die Ausgabedatei geschrieben, welche nach Bearbeitung der kompletten .aspx-Datei an
den Webbrowser gesendet wird.
Das folgende Beispiel enthält lediglich die Ausgabe der Serverzeit. Über das Lupenicon können Sie sich das Beispiel ansehen.
Mit dem ersten Icon können Sie sich die Projektmappe des Projekts downloaden. Für die Erstellung dieses und aller anderen
Beispiele wurde Visual Studio 2013 Professional benutzt. Die Beispiele wurden mit dem .NET Framework 4.0 erstellt, worauf auch
diese Tutorial basiert. Auf den Codeblock (beginnend mit <%= und endend mit %>) gehen wir weiter
unten noch genauer ein. Der erste Code-Ausschnitt zeigt den ASPX-Code (welcher von uns geändert wurde). Im zweiten Code-Ausschnitt
ist der C#-Code (von der Code-Behind-Datei) zu sehen, welche von uns noch nicht geändert wurde.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="HWhBsp.Erste_Webseite.Default" %>
<!DOCTYPE html>
<html>
<head>
<title>Erste Webseite - ASP.NET Code-Beispiel</title>
<meta charset="utf-8" />
<meta name="robots" content="noindex,nofollow" />
<meta name="publisher" content="Homepage-Webhilfe" />
</head>
<body>
Serverzeit: <%= DateTime.Now.ToString() %>
</body>
</html>
using System;
namespace HWhBsp.Erste_Webseite
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
}
Dateien und Syntax
Grundsätzlich ist zwischen ASPX- und C#-Code zu differenzieren. Der „reine“ C#-Code befindet sich in der Code-Behind-Datei und
somit in den Dateien .aspx.cs und .aspx.designer.cs. Dort kann, so wie in jeder anderen .cs-Datei
auch, ganz normaler C#-Code notiert werden. Natürlich können Sie Ihrem Projekt auch weitere .cs-Dateien hinzufügen.
In dem C#-Code einer ASP.NET-Anwendung stehen Ihnen selbstverständlich alle Klassen des .NET-Frameworks zur Verfügung. Für die
Webanwendung selbst werden jedoch Klassen aus dem Namensraum System.Web und deren Sub-Namensräume verwendet. Die
Basisklasse einer Seite ist Page aus dem Namensraum System.Web.UI. Der ASPX-Code besteht grundsätzlich
mal aus HTML-Code (ggf. mit eingebettetem CSS- oder JavaScript-Code) und einer sogenannten Direktive (dazu gleich mehr).
Innerhalb des ASPX-Codes gibt es unterschiedliche Möglichkeiten, C#-Code einzubetten, um somit z. B. HTML-Code dynamisch auszugeben.
C#-Code kann z. B. über das HTML-Element script mit dem Attribut runat und dem Wert server
eingebettet werden. Diese Methode wird vor allem bei vielen Beispielcodes (überwiegend der von Microsoft) verwendet, um
Event-Handler zu notieren. Wir empfehlen Ihnen jedoch auf Grund des MVC-Konzepts, diese in die Code-Behind-Datei auszulagern.
<script runat="server">
for (int i = 0; i < 10; i++)
{
Response.Write(i + "<br />");
}
</script>
Geläufiger sind jedoch die Tags für sogenannten Inline-Code. In diesen kann, so wie im script-Element auch, eine
Schleife, Abfrage oder anderes platziert werden, jedoch sind Variablen die innerhalb dieses Blocks notiert wurden, nur innerhalb
dieses Blocks verfügbar. Inline-Codes werden innerhalb der Server-Tags <% und %> platziert.
<%
for (int i = 0; i < 10; i++)
{
Response.Write(i + "<br />");
}
%>
Von dem öffnenden Tag <% gibt es noch einige andere Varianten. Dazu zählen <%@, <%=,
<%:, <%# und <%$. Bei <%@ handelt es sich um sogenannte Direktiven,
auf welche wir nachher noch genauer eingehen. <%= und <%: wird dazu verwendet eine Ausgabe in
der resultierenden HTML-Datei durchzuführen. Dabei entspricht der Code <%= "Hallo!" %> dem Code
<% Response.Write("Hallo!") %>. Der Tag <%= ist natürlich hier zu bevorzugen, da dadurch ein
kürzerer Code entsteht. Der Unterschied zwischen <%= und <%: ist, dass bei <%:
der Inhalt vorher HTML enkodiert wird. Dadurch können Sonderzeichen von HTML (vor allem <, >
und &, aber auch " und ') „sicher“ dargestellt werden. Je nach Seitenkodierung werden
auch andere Zeichen in Sonderzeichen (Unicode-Format) umgewandelt. Eine solche Kodierungsfunktion findet sich in der Klasse
HttpUtility (Funktion HtmlEncode). Bei Verwendung des Tags <%: wird diese Funktion
automatisch aufgerufen, bei <%= hingegen nicht.
<%= "Hallo Welt!" %>
<%: "< Herzlich Willkommen >" %>
Der Tag <%$ wird für sogenannte Ausdrücke benutzt. Dadurch ist es möglich, Werte aus Konfigurationsdateien
(AppSettings) oder Ressourcendateien (Ressources) zu holen. Als allgemeiner Syntax gilt hier
Ausdruckstyp:Ausdruckswert:
<%$ AppSettings:EMailAdresse %>
Mit Hilfe des Tags <%# ist es möglich, Datenbindungen vorzunehmen. Diese werden wir jedoch an dieser Stelle
nicht weiter behandeln.
<%# kontaktListe %>
Nun wollen wir uns auch noch mit den sogenannten Direktiven beschäftigen. Direktiven stehen (zumeist) in den obersten Zeilen
von ASPX-Dateien oder vergleichbaren Dateien (z. B. ASAX-, ASCX- oder Master-Dateien) und sind dazu gedacht, Einstellungen für die
Kompilierung festzulegen. Für die ersten Seiten (und auch auf der Seite im oberen Beispiel) wird lediglich die
Page-Direktive benutzt.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="MeineTestseite.Default" %>
Es gibt noch einige weitere Direktiven, wie z. B. <%@ Control für Benutzersteuerelemte und <%@ Master
für Masterseiten. Neben den bereits genannten Direktiven gibt es noch ein paar weitere, die jedoch nicht sehr häufig verwendet
werden.
Neben den bisher genannten Tags gibt es noch ein Tag-Paar für serverseitige Kommentare (außerhalb eines Codeblocks).
Dabei handelt es sich um die Tags <%-- und --%>. Diese Art der Kommentierung kann dazu genutzt
werden, wenn ein bestimmter Teil (z. B. der ASPX-Datei) nicht an den Browser gesendet und nicht vom Interpreter bearbeitet
werden soll.
<%-- Dieser Text wird nicht an den Browser gesendet! --%>
Funktionsweise
Wie bereits oben genannt, werden die einzelnen WebForms von der Klasse Page (Namensraum System.Web.UI)
abgeleitet. Zwei wichtige Eigenschaften dieser Klasse sind Request und Response, welche auf ein Objekt
der Klasse HttpRequest und HttpResponse verweisen. Mit Hilfe dieser Klasse ist es möglich, Daten der
Anfrage (engl. request) abzufragen und die Antwort (engl. response) zu beeinflussen. Wie bereits oben angesprochen,
kann mittels der Funktion Response.Write() Inhalt auf die HTML-Seite geschrieben werden. Auf weitere Eigenschaften
und Funktionen dieser Klassen gehen wir später noch genauer ein.
ASP.NET stellt uns einige sogenannte Webserver-Steuerelemente zur Verfügung. Neben diesen ist es jedoch auch möglich, auf einfache
HTML-Steuerelemente (z. B. ein input-Element) zuzugreifen. Dabei sind alle HTML-Elemente von der Basisklasse
HtmlControl (Namensraum System.Web.UI.HtmlControls) abgeleitet. Für einige Elemente (z. B. das
input-Element) gibt es eine von HtmlControl abgeleitete Klasse (z. B. HtmlInputControl für
das input-Element). In beiden Fällen, also bei normalen HTML-Elementen und bei Webserver-Steuerelementen, muss in
dem Element zwingend eine ID (Attribut id) und das Attribut runat mit dem Wert server
gesetzt werden. Der mit dem Attribut id vergebene Name wird auch im id-Attribut des HTML-Codes gesetzt.
Webserver-Steuerelemente besitzen als Tag-Namen immer das Präfix asp gefolgt von einem Doppelpunkt. Mehr dazu jedoch
im Thema Webserver-Steuerelemente. Zudem muss noch beachtet werden, dass alle Elemente auf die per
ASP.NET zugegriffen werden soll innerhalb eines form-Elements platziert werden müssen. Das form-Element
muss dann ebenfalls das Attribut runat mit dem Wert server besitzen.
Neben dem Zugriff auf Attribute und Werte von HTML-Elementen und Webserver-Steuerelementen können bei diesen auch Ereignisse
registriert werden. Da das HTTP-Protokoll zustandslos ist und somit über mehrere Verbindungen sich Daten nicht merkt, müssen alle
Informationen einer Sitzung bzw. einer Seite serverseitig gespeichert oder clientseitig im HTML-Dokument hinterlegt und beim
Absenden eines Formulars mitübertragen werden. Hier ist uns ASP.NET, im Gegensatz zu PHP, eine sehr große Hilfe. Ereignisse
von Steuerelementen werden über sogenannte Postbacks (engl. zurückschicken) ausgelöst. Ereignisse solcher Art werden i. d.
R. nicht direkt ausgelöst, sondern innerhalb des sogenannten Ansichtszustands gespeichert und beim nächsten Übertragen des Formulars
vom Webserver ausgelöst. Sollen die Ereignisse direkt ausgelöst werden, was jedoch auch ein erneutes Laden der Seite zur Folge hat,
so können Sie die Eigenschaft AutoPostBack des jeweiligen Elements setzen. Postbacks kommen jedoch auch beim Übertragen
von Formularen zum Einsatz, wenn die Formulardaten an den Server übertragen bzw. „gepostet“ werden. Hier ist auch selber ausprobieren
angesagt, denn wodurch lernt man besser, wie sich bestimmte Einstellungen auswirken, wie wenn man es selber sieht. Um zu prüfen, ob
es sich bei der aktuellen Anfrage um einen Postback handelt, kann die Eigenschaft IsPostBack geprüft werden.
Neben den Ereignissen von Elementen gibt es noch ein paar Seitenevents, welche während des Lebenszyklus einer Seite
aufgerufen werden. Die Events müssen standardmäßig nicht registriert werden, da diese durch die Eigenschaft AutoEventWireUp
in der Page-Direktive, direkt an die Funktionen Page_Eventname gebunden werden (sofern diese vorhanden
sind). Folgende Ereignisse stehen zu Verfügung und werden in der aufgelisteten Reihenfolge aufgerufen:
| PreInit | Event, bevor die Initialisierung der Seite und deren Elemente ausgeführt wird |
|---|---|
| Init | Event, bevor die Initialisierung der Seite und deren Elemente ausgeführt wird, jedoch nachdem alle PreInit-Events augelöst wurden |
| InitComplete | Event, nachdem die Initialisierung der Seite und deren Elemente ausgeführt wurde |
| PreLoad | Event, bevor die Seite und deren Elemente geladen wird |
| Load | Event, bevor die Seite und deren Elemente geladen wird, jedoch nachdem alle PreLoad-Events ausgelöst wurden |
| LoadComplete | Event, nachdem die Seite und deren Elemente geladen wurde |
| PreRender | Event, bevor die Seite und Elemente „dargestellt“ wird |
| Render | Event, bevor die Seite und Elemente „dargestellt“ wird, jedoch nachdem alle PreRender-Events ausgelöst wurden |
| Unload | Event, nachdem die Seite und Elemente „dargestellt“ und somit komplett bearbeitet wurde |
Bei den Ereignissen ist es auch sinnvoll, ein wenig selbst damit zu experimentieren. Wie Sie der Tabelle entnehmen können, werden
Events wie PreLoad und Load sozusagen direkt nacheinander ausgeführt, jedoch werden zwischen dem Aufruf
von PreLoad und Load der Seite die PreLoad-Ereignisse der einzelnen Steuerelemente ausgeführt.
Die Funktion des Load-Ereignisses wird von Visual Studio standardmäßig in der Code-Behind-Datei angelegt. Das
Load-Ereignis dient klassischerweise zum Herstellen von Verbindungen (z. B. einer Datenbankverbindung) oder
zum Laden von Ressourcen. Das Unload-Event wird hingegen dazu verwendet, um Verbindungen wieder abzubauen.
In diesem Moment ist die Datei, welche an den Browser geschickt wird, abgeschlossen und kann nicht mehr verändert werden.
