Webserver-Steuerelemente
Webserver-Steuerelemente befinden sich im Namensraum System.Web.UI.WebControls und haben im Gegensatz zu
HTML-Server-Elementen (Namensraum System.Web.UI.HtmlControls) ein paar Vorteile. Ein Vorteil ist z. B., dass
bei Webserver-Steuerelementen Events registriert werden können. Ereignisse können nicht direkt ausgelöst werden,
sondern deren Ereignisstatus wird lediglich im Ansichtszustand gespeichert. Beim nächsten Übertragen des Formulars
wird der Ereignisstatus an den Server zurückgeschickt, welcher dann letztendlich die Event-Behandlungsmethoden ausführt.
Sollen Ereignisse direkt ausgelöst werden, so kann bei einigen Steuerelementen die Eigenschaft AutoPostBack
gesetzt werden. Dadurch wird die Seite bei einer Änderung direkt an den Server „gepostet“. Dies hat ein Neuladen der
Seite zur Folge, was nicht immer erwünscht ist.
Im Gegensatz zu HTML-Elementen haben Webserver-Steuerelemente „einfachere“ Einstellungsmöglichkeiten. Diese können in ASP.NET bzw. C# mittels wenig Code festgelegt werden, wobei bei HTML-Elementen mehr Code notwendig wäre. Für einfachere Anwendungszwecke sind jedoch HTML-Server-Elemente oder sogar auch nur HTML-Elemente oft ausreichend. Webserver-Steuerelemente werden auch gerne bei komplexeren Steuerelementen eingesetzt, welche in HTML in einfacher Form nicht verfügbar sind. Hierbei lässt sich z. B. ein Kalender- oder Diagramm-Steuerelement nennen.
Webserver-Steuerelemente können im ASP.NET-Code (Datei .aspx) direkt eingefügt werden. Diese Elemente werden wie
HTML-Elemente notiert und werden vor dem Senden an den Browser in „reinen“ HTML-Code (zumeist in Verbindung mit CSS- und
JavaScript-Code) übersetzt. Die Elementnamen von Webserver-Steuerelementen beginnen mit dem Präfix asp gefolgt
von einem Doppelpunkt und dem Namen des jeweiligen Steuerelements. Die Attribut-Namen entsprechen dem Namen der Eigenschaft
der jeweiligen Klasse. Eine Ausnahme stellen Events dar, bei welchen das Schlüsselwort On vorangestellt
werden muss.
Alle Webserver-Steuerelemente müssen das Attribut runat mit dem Wert server besitzen. Ist ein
Zugriff auf das Element erwünscht, so muss noch zusätzlich das ID-Attribut angegeben werden. Mit dem dort
definierten Namen kann auf das Steuerelement zugegriffen werden. Alle Webserver-Steuerelemente sind von der Basisklasse
WebControl abgeleitet und besitzen somit ein paar gleiche Attribute:
| ForeColor | Vordergrundfarbe bzw. Textfarbe |
|---|---|
| Font | Schrifteinstellungen (Objekt der Klasse FontInfo) |
| BackColor | Hintergrundfarbe |
| BorderColor | Farbe des Rahmens |
| BorderStyle | Stil des Rahmens |
| BorderWidth | Breite des Rahmens |
| CssClass | CSS-Klasse des Steuerelements |
| Height | Höhe des Steuerelements |
| Width | Breite des Steuerelements |
| Enabled | Gibt an, ob das Steuerelement aktiviert ist |
| Visible | Gibt an, ob das Steuerelement angezeigt werden soll |
| ToolTip | Text, welcher beim Darüberfahren über das Element angezeigt werden soll |
Wichtig: Wie bereits erwähnt, werden für einige Steuerelemente JavaScript benötigt. Ist JavaScript im Browser deaktiviert, so funktionieren einige Elemente u. U. nicht mehr korrekt.
Basiselemente
In ASP.NET gibt es einige Steuerelemente, die sehr ähnlich zu HTML-Elementen sind. Dazu zählen z. B. ein Bild (asp:Image),
ein Link (asp:HyperLink), eine Liste (asp:BulletedList), eine Tabelle (asp:Table) und
ein Textblock (asp:Label).
Mit dem Steuerelement Image können wir ein Bild darstellen. Die URL zum Bild wird mittels der Eigenschaft
ImageUrl festgelegt. Breite und Höhe können über die Eigenschaften Width und Height
festgelegt werden.
Das Steuerelement HyperLink stellt einen Link / Verweis dar. Die Eigenschaft NavigateUrl gibt
die URL an, auf welcher der Link verweist. Mit der Eigenschaft Target wird das Zielfenster festgelegt. Als
Werte sind hier die gleichen Werte wie beim Attribut target des HTML-Elements a verfügbar. Mittels
der Eigenschaften ImageUrl (URL des Bilds), ImageHeight (Höhe des Bilds) und ImageWidth
(Breite des Bilds) wird das Bild für den Hyperlink festgelegt. Die Parameter werden weggelassen, wenn kein Bild für den Link
erwünscht ist. Die Eigenschaft Text legt den anzuzeigenden Link-Text fest.
BulletedList stellt eine geordnete oder auch ungeordnete Liste dar (vergleichbar mit dem ul-
und ol-Element in HTML). Der Stil der Liste kann mittels der Eigenschaft BulletStyle festgelegt werden.
Folgende Werte aus der Enumeration BulletStyle sind möglich: Circle (leerer Kreis), Disc
(ausgefüllter Kreis), Square (ausgefülltes Quadrat), LowerAlpha (kleine lateinische Buchstaben),
LowerRoman (kleine römische Buchstaben), UpperAlpha (große lateinische Buchstaben), UpperRoman
(große römische Buchstaben), Numbered (nummerisch), CustomImage (Bild, welches über BulletImageUrl
festgelegt ist) oder NotSet (nicht festgelegt, Wahl vom Browser). Mit der Eigenschaft DisplayMode kann
der „Anzeigemodus“ der Listeneinträge festgelegt werden: Text (reiner Text ohne Link), HyperLink (URL-Link,
Link festgelegt über Eigenschaft Value des einzelnen Eintrags) oder LinkButton („Server-Link“, durch den
Klick wird die Seite „gepostet“ und ein Ereignis ausgelöst). Die Listeneinträge können über die Eigenschaft Items
abgerufen werden. Innerhalb des HTML-Codes können die Einträge mit dem Element asp:ListItem angegeben werden (siehe
folgendes Beispiel).
Auf die Table-Klasse gehen wir weiter unten noch separat ein.
Das Steuerelement Label stellt eine „Beschriftung“ oder allgemein gesagt einen Textblock dar. Der Inhalt bzw. die
Beschriftung kann mittels der Eigenschaft Text festgelegt werden.
Im folgenden Beispiel werden die Steuerelemente Image, HyperLink und BulletedList verwendet.
Für das BulletedList-Element wurde ein Click-Ereignis (Attribut OnClick) registriert,
wodurch das angeklickte Element rot gefärbt und das ausgewählte Element angezeigt wird.
<form runat="server"> <asp:Image ImageUrl="ASP-NET.png" Width="100" Height="100" runat="server" /> <br /> <asp:HyperLink Text="Zum ASP.NET Kapitel" NavigateUrl="https://www.homepage-webhilfe.de/ASP-NET/" Target="_blank" runat="server" /> <br /> <asp:BulletedList ID="AuswahlListe" BulletStyle="Square" DisplayMode="LinkButton" OnClick="AuswahlListe_Click" runat="server"> <asp:ListItem Value="PHP" /> <asp:ListItem Value="Perl" /> <asp:ListItem Value="ASP.NET" /> <asp:ListItem Value="Java EE" /> </asp:BulletedList> <asp:Label ID="AuswahlAnzeige" Text="Sie haben keine Auswahl getroffen!" runat="server" /> </form>
using System;
using System.Web.UI.WebControls;
namespace HWhBsp.Basiselemente
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void AuswahlListe_Click(object sender, BulletedListEventArgs e)
{
AuswahlListe.Items[e.Index].Attributes.CssStyle.Add("color", "red");
AuswahlAnzeige.Text = "Sie haben auf das " + (e.Index + 1) + ". Element geklickt";
}
}
}
Formularelemente
Die Formularelemente von ASP.NET sind weitestgehend selbsterklärend und vergleichbar mit denen, welche wir vom „reinen“ HTML
bereits kennen. Trotzdem wollen wir auf diese noch kurz etwas eingehen. Als Elemente sind asp:TextBox (Textfeld),
asp:CheckBox (Kontrollkästchen), asp:RadioButton (Element einer Auswahlgruppe), asp:DropDownList
(Auswahlliste) und asp:Button (Schaltfläche) zu nennen. Für das Textfeld kann mittels der Eigenschaft
ReadOnly festgelegt werden, ob der Inhalt des Textfelds schreibgeschützt ist. Die Eigenschaft Wrap
steuert den automatischen Zeilenumbruch. Mittels der Eigenschaft TextMode kann festgelegt werden, ob es sich um
ein einzeiliges Textfeld (SingleLine), ein mehrzeiliges Textfeld (MultiLine), ein Passwort
(Password) oder ein anderes spezielles Textfeld (z. B. Date für Datumseingabe oder Time
für Uhrzeiteingabe) handelt. Für ein Kontrollkästchen kann mittels der Eigenschaft Checked abgerufen oder
festgelegt werden, ob das Kontrollkästchen ausgewählt wurde. Radio-Buttons (Auswahlgruppen) werden über die Eigenschaft
GroupName gruppiert, können jedoch alle eine individuelle ID besitzen, um somit vom Server separiert darauf
zuzugreifen (siehe Beispiel). Um abzurufen, ob ein Element einer Auswahlgruppe ausgewählt wurde, kann die Eigenschaft
Checked verwendet werden. Der Wert des Textfelds, des Kontrollkästchens oder des Elements der Auswahlgruppe kann
über die Eigenschaft Text abgerufen werden. Eine Auswahlliste enthält Elemente des Typs ListItem.
Diese verfügen über die Eigenschaften Text (anzuzeigende Beschriftung) und Value („interner“ Wert).
Wird auf eine Schaltfläche geklickt, so wird die Seite „gepostet“. Die vier genannten Webserver-Steuerelemente verfügen
auch über ein paar Ereignisse: TextChanged (für Textfelder), CheckedChanged (für Kontrollkästchen und
Elemente einer Auswahlgruppe), SelectedIndexChanged (für Auswahllisten) oder Click (für eine Schaltfläche).
Hierzu nun ein etwas komplexeres Beispiel:
<form action="Default.aspx" method="post" runat="server"> <table> <tr> <td style="width: 100px;">Anrede:</td> <td> <asp:RadioButton ID="AnredeH" GroupName="Anrede" Text="Herr" Checked="true" runat="server" /> <asp:RadioButton ID="AnredeF" GroupName="Anrede" Text="Frau" runat="server" /> </td> </tr> <tr> <td style="width: 100px;">Vorname:</td> <td><asp:TextBox ID="Vorname" runat="server" /></td> </tr> <tr> <td style="width: 100px;">Nachname:</td> <td><asp:TextBox ID="Nachname" runat="server" /></td> </tr> <tr> <td style="width: 100px;">Grund:</td> <td> <asp:DropDownList ID="Grund" runat="server"> <asp:ListItem Value="PHP" Text="PHP" /> <asp:ListItem Value="Perl" Text="Perl" /> <asp:ListItem Value="ASP" Text="ASP.NET" /> <asp:ListItem Value="Java" Text="Java EE" /> </asp:DropDownList> </td> </tr> <tr> <td style="width: 100px;">Nachricht:</td> <td><asp:TextBox ID="Nachricht" TextMode="MultiLine" runat="server" /></td> </tr> <tr> <td style="width: 100px;">Newsletter:</td> <td><asp:CheckBox ID="Newsletter" runat="server" /></td> </tr> <tr> <td></td> <td><asp:Button ID="BeispielBtn" Text="Beispielwerte" OnClick="BeispielBtn_Click" runat="server" /></td> </tr> <tr> <td></td> <td><asp:Button ID="PruefBtn" Text="Prüfen" OnClick="PruefBtn_Click" runat="server" /></td> </tr> <tr> <td></td> <td><asp:Button ID="VersandBtn" Text="Versenden" OnClick="VersandBtn_Click" Enabled="false" runat="server" /></td> </tr> </table> </form>
using System;
using System.Drawing;
namespace HWhBsp.Formularelemente
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void BeispielBtn_Click(object sender, EventArgs e)
{
// Felder mit Beispielwerten füllen
AnredeF.Checked = false;
AnredeH.Checked = true;
Vorname.Text = "Max";
Nachname.Text = "Mustermann";
Grund.SelectedValue = "ASP";
Nachricht.Text = "Hier steht der Inhalt der Nachricht ...";
Newsletter.Checked = false;
// Prüf-Funktion aufrufen
PruefBtn_Click(null, EventArgs.Empty);
}
protected void PruefBtn_Click(object sender, EventArgs e)
{
bool bError = false;
// Überprüfen ob Eingabefelder leer sind
if (Vorname.Text == "")
{
Vorname.BackColor = Color.Red;
bError = true;
}
else
Vorname.BackColor = Color.Transparent;
if (Nachname.Text == "")
{
Nachname.BackColor = Color.Red;
bError = true;
}
else
Nachname.BackColor = Color.Transparent;
if (Nachricht.Text == "")
{
Nachricht.BackColor = Color.Red;
bError = true;
}
else
Nachricht.BackColor = Color.Transparent;
// Versand-Button aktivieren oder deaktivieren
VersandBtn.Enabled = !bError;
}
protected void VersandBtn_Click(object sender, EventArgs e)
{
// Formularfelder deaktivieren
AnredeH.Enabled = false;
AnredeF.Enabled = false;
Vorname.Enabled = false;
Nachname.Enabled = false;
Grund.Enabled = false;
Nachricht.Enabled = false;
Newsletter.Enabled = false;
BeispielBtn.Enabled = false;
PruefBtn.Enabled = false;
VersandBtn.Enabled = false;
}
}
}
Wichtig: Beachten Sie, dass Ereignisse nicht direkt ausgelöst werden. Ist dieser Effekt erwünscht (dadurch wird auch die
Seite neu geladen), so kann die Eigenschaft AutoPostBack auf true gesetzt werden.
Übrigens: Eine Auswahlgruppe kann an Stelle mit RadioButton-Steuerelementen auch mit einem
RadioButtonList-Steuerelement und mehreren ListItem-Elementen gelöst werden.
Kalender
 Mit dem Webserver-Steuerelement
Mit dem Webserver-Steuerelement Calendar wird uns eine Auswahl für einen Tag (Day), einen Tag oder
eine Woche (DayWeek) oder einen Tag, eine Woche oder einen Monat (DayWeekMonth) zur Verfügung gestellt.
Dieser Selektierungsmodus kann mittels der Eigenschaft SelectionMode festgelegt werden. Die Auswahl spiegelt sich
grundsätzlich in Form eines Kalenders wieder. Der Kalender besitzt für die Darstellung diverse Eigenschaften, welche sich in
die Gruppen aktuelles Datum (TodayDayStyle), ausgewähltes Datum (SelectedDayStyle), Wochenende
(WeekendDayStyle), anderer Monat (OtherMonthDayStyle) und anderer Tag (DayStyle) aufteilen lässt.
Das Auswählen eines Tags, einer Woche oder eines Monats hat zur Folge, dass die Seite neu geladen wird. Das selektierte Datum bzw. die
selektierten Daten lassen sich über SelectedDate bzw. SelectedDates abrufen oder setzen. Als Ereignisse sind
SelectionChanged (Auswahl wurde geändert) und VisibleMonthChanged (Monat, welcher angezeigt wird, wurde
geändert).
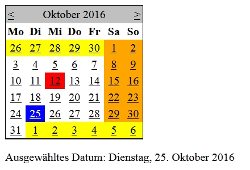
<form runat="server"> <asp:Calendar ID="Kalender" SelectedDayStyle-BackColor="Blue" OtherMonthDayStyle-BackColor="Yellow" WeekendDayStyle-BackColor="Orange" TodayDayStyle-BackColor="Red" runat="server" /> <p>Ausgewähltes Datum: <%= Kalender.SelectedDate != DateTime.MinValue ? Kalender.SelectedDate.ToLongDateString() : "-" %></p> </form>
Tabelle
Mit der Klasse Table und dem dazugehörigen Steuerelement können Sie eine Tabelle darstellen. Vorteil dieses
Webserver-Steuerelements gegenüber des klassischen HTML-Elements table ist, dass der Zugriff auf die Zeilen und
Zellen leichter ist und somit die sogenannte Manipulation schneller und einfacher erfolgen kann. Der Aufbau dieser ASP.NET-Tabelle
ist gleich wie der, der HTML-Tabelle: es gibt Zeilen (TableRow), welche eine oder mehrere Zellen (TableCell)
enthalten können. Des Weiteren existieren die Steuerelemente TableHeaderRow (Kopfzeile), TableFooterRow
(Fußzeile) und TableHeaderCell (Header-Zelle). Im Beispiel wird der Inhalt der Tabelle dynamisch über ein
zwei-dimensionales Array im Load-Ereignis der Seite gefüllt:
<form runat="server"> <asp:Table ID="KundenListe" runat="server"> <asp:TableHeaderRow> <asp:TableCell Text="ID" /> <asp:TableCell Text="Vorname" /> <asp:TableCell Text="Nachname" /> </asp:TableHeaderRow> </asp:Table> </form>
using System;
using System.Web.UI.WebControls;
namespace HWhBsp.Tabelle
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string[][] aKundenListe = new string[][] {
new string[] { "0", "Steve", "Peters" },
new string[] { "1", "Lisa", "Meyer" },
new string[] { "2", "Mark", "Kirsch" },
new string[] { "3", "Nathalie", "Lehmann" },
new string[] { "4", "Ulrike", "Wagner" }
};
// Zeilen hinzufügen
for (int i = 0; i < aKundenListe.Length; i++)
{
TableRow oRow = new TableRow();
// Zellen hinzufügen
for (int j = 0; j < aKundenListe[i].Length; j++)
{
TableCell oCell = new TableCell();
oCell.Text = aKundenListe[i][j];
oRow.Cells.Add(oCell);
}
KundenListe.Rows.Add(oRow);
}
}
}
}
Diagramm
 Das Steuerelement
Das Steuerelement asp:Chart macht es möglich, ohne weitere externe Libraries ein Diagramm darzustellen.
Innerhalb des Chart-Elements werden weitere Elemente angegeben, um die Diagrammbereiche (ChartAreas),
Datenreihen (Series) und Legenden (Legends) zu definieren. Natürlich kann dies auch über die
Code-Behind-Datei gemacht werden. Der Aufbau der Eigenschaften und Klassen ist dabei den Diagramm-Klassen für Windows Forms
Applikationen (Namensraum System.Windows.Forms.DataVisualization.Charting) ähnlich. Im Beispiel gibt es einen
Diagrammbereich mit drei Datenreihen. Jede Datenreihe besitzt 20 Werte, welche dynamisch generiert (Klasse Random)
werden.
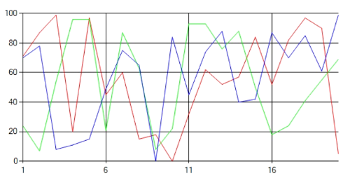
<form runat="server"> <asp:Chart ID="Diagramm" runat="server" Width="600" Height="300"> <Series> <asp:Series ChartType="Line" Color="Red" Name="SerieA"></asp:Series> <asp:Series ChartType="Line" Color="Lime" Name="SerieB"></asp:Series> <asp:Series ChartType="Line" Color="Blue" Name="SerieC"></asp:Series> </Series> <ChartAreas> <asp:ChartArea Name="Bereich"> <AxisX IsMarginVisible="false" /> </asp:ChartArea> </ChartAreas> </asp:Chart> </form>
using System;
namespace HWhBsp.Diagramm
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Random oZufall = new Random();
for (int i = 0; i < 20; i++)
{
Diagramm.Series["SerieA"].Points.Add(oZufall.Next(0, 101));
Diagramm.Series["SerieB"].Points.Add(oZufall.Next(0, 101));
Diagramm.Series["SerieC"].Points.Add(oZufall.Next(0, 101));
}
}
}
}
Wichtig: Um ein Chart-Element nutzen zu können, muss innerhalb der ASPX-Datei ein Assembly „registriert“
werden (Direktive Register). Dies sieht wie folgt aus:
<%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %>
Des Weiteren muss das Assembly in der Konfigurationsdatei Web.config hinzugefügt werden. Zudem muss ein „Handler“
hinzugefügt werden. Die Konfigurationsdatei von unserem Beispiel sieht wie folgt aus:
<?xml version="1.0"?>
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0">
<assemblies>
<add assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
</assemblies>
</compilation>
</system.web>
<system.webServer>
<handlers>
<add name="ChartImg" verb="*" path="ChartImg.axd" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
</handlers>
</system.webServer>
</configuration>
Validierung
ASP.NET bietet ein paar Webserver-Steuerelemente, welche dazu genutzt werden, den Inhalt oder Wert eines anderen Feldes zu
prüfen. Für diese sogenannte „Validierungs-Steuerelemente“ wird im Browser JavaScript-Code ausgeführt. Die Validierung
erfolgt jedoch auch zusätzlich auf dem Webserver (dazu gleich mehr). Die folgenden Validierungs-Steuerelemente wollen wir
hier detaillierter erklären: RequiredFieldValidator, RangeValidator und RegularExpressionValidator.
Alle Validierungs-Elemente besitzen die Eigenschaften ControlToValidate, mit welcher das zu überwachende Steuerelement
festgelegt wird, und ErrorMessage, mit welcher der anzuzeigende Fehlertext angegeben wird. Die Überprüfung kann mittels
der Eigenschaft Enabled deaktiviert werden. Über die Eigenschaft Display und einen Wert der Enumeration
ValidatorDisplay wird das sogenannte Anzeigeverhalten festgelegt. Folgende Werte sind verfügbar:
Dynamic (Meldung wird je nach Bedarf dynamisch ins Layout hinzugefügt oder wieder entfernt), Static (Meldung
ist fester Bestandteil des Seitenlayouts und wird lediglich ein- und ausgeblendet) und None (Meldung wird nie inline
angezeigt).
Für RequiredFieldValidator müssen keine weiteren Eigenschaften gesetzt werden. Die Fehlermeldung wird ausgegeben,
wenn das verwiesene Feld nicht ausgefüllt wurde. Für das Steuerelement RangeValidator müssen noch die
Eigenschaften MinimumValue und MaximumValue als Unter- und Obergrenze für den zulässigen Wertebereich
gesetzt werden. Das Webserver-Steuerelement RegularExpressionValidator führt eine Validierung mittels eines
regulären Ausdrucks aus. Dieser wird in der Eigenschaft ValidationExpression angegeben.
Die Validierung dieser Steuerelemente wird sowohl client- als auch serverseitig durchgeführt. Die clientseitige Überprüfung (und
Anzeige der Fehlermeldungen) wird automatisch ausgeführt, sofern JavaScript im Browser aktiviert ist. Um eine serverseitige
Validierung durchzuführen, muss als erstes die Funktion Validate() der Seite aufgerufen werden. Anschließend
kann über die Eigenschaft IsValid geprüft werden, ob das Formular gültig ist. Diese Eigenschaft ist auch bei
den Validator-Steuerelementen verfügbar, um somit ein einzelnes Steuerelement bzw. eine einzelne Regel auf Gültigkeit zu prüfen.
<form action="Default.aspx" method="post" runat="server">
<%
// Eingaben nur prüfen, wenn das Formular übertragen wurde
if (this.Request.HttpMethod == "POST")
{
Validate();
if (!this.IsValid)
Response.Write("Ihre Eingaben enthalten Fehler!");
else
Response.Write("Ihre Eingaben sind gültig!");
}
%>
<table>
<tr>
<td style="width: 100px;">Alter:</td>
<td>
<asp:TextBox ID="Alter" runat="server" />
<asp:RangeValidator ControlToValidate="Alter" MinimumValue="12" MaximumValue="40" ErrorMessage="Sie müssen zwischen 12 und 40 Jahre alt sein!" Type="Integer" Display="Dynamic" runat="server" />
</td>
</tr>
<tr>
<td style="width: 100px;">E-Mail-Adresse:</td>
<td>
<asp:TextBox ID="EMailAdresse" runat="server" />
<asp:RequiredFieldValidator ControlToValidate="EMailAdresse" ErrorMessage="Bitte geben Sie eine E-Mail-Adresse ein!" Display="Dynamic" runat="server" />
<asp:RegularExpressionValidator ControlToValidate="EMailAdresse" ErrorMessage="Das Format der E-Mail-Adresse ist ungültig!" ValidationExpression="[a-zA-Z0-9.!#$%&'*+-/=?^_`{|}~]{1,}@[a-zA-Z0-9.!#$%&'*+-/=?^_`{|}~]{1,}\.[a-zA-Z0-9.!#$%&'*+-/=?^_`{|}~]{1,}" Display="Dynamic" runat="server" />
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Absenden" /></td>
</tr>
</table>
</form>
Ansichten
In ASP.NET können mittels der Webserver-Steuerelemente asp:MultiView und asp:View mehrere Anzeigen
erzeugt werden, zwischen welchen umgeschaltet werden kann. Die Umschaltung der Ansichten ist nur serverseitig möglich,
da an den Client lediglich der Inhalt der gewählten Ansicht gesendet wird. Im Beispiel kann mittels der Auswahlgruppe die
Ansicht ausgewählt werden. Diese Selektierung löst das SelectedIndexChanged-Ereignis aus, wodurch die angegebene
Ansicht selektiert wird. Über das ActiveViewChanged-Event, welches bei Änderung der Ansicht eintritt, wird in ein
Label-Steuerelement die Nummer der Ansicht geschrieben. Die Selektierung einer Ansicht kann entweder mit der Funktion
SetActiveView() oder über die Eigenschaft ActiveViewIndex erfolgen.
<form runat="server"> <asp:Label ID="AktualIndex" Text="Aktuelle Ansicht: 0" runat="server" /> <asp:RadioButtonList ID="SeitenSelektierung" AutoPostBack="true" OnSelectedIndexChanged="SeitenSelektierung_SelectedIndexChanged" runat="server"> <asp:ListItem Text="Seite A (rot)" Value="0" Selected="True" /> <asp:ListItem Text="Seite B (blau)" Value="1" /> <asp:ListItem Text="Seite C (grün)" Value="2" /> </asp:RadioButtonList> <asp:MultiView ID="Tabs" OnActiveViewChanged="Tabs_ActiveViewChanged" runat="server"> <asp:View ID="TabA" runat="server"> <div style="background-color: red; width: 400px; height: 300px"></div> </asp:View> <asp:View ID="TabB" runat="server"> <div style="background-color: blue; width: 400px; height: 300px"></div> </asp:View> <asp:View ID="TabC" runat="server"> <div style="background-color: lime; width: 400px; height: 300px"></div> </asp:View> </asp:MultiView> </form>
using System;
namespace HWhBsp.Ansichten
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Tabs.SetActiveView(TabA);
}
protected void SeitenSelektierung_SelectedIndexChanged(object sender, EventArgs e)
{
Tabs.ActiveViewIndex = Convert.ToInt32(SeitenSelektierung.SelectedValue);
}
protected void Tabs_ActiveViewChanged(object sender, EventArgs e)
{
AktualIndex.Text = "Aktuelle Seite: " + Tabs.ActiveViewIndex;
}
}
}
Wichtig: Der Aufruf der Funktion SetActiveView() im Event-Handler des Load-Ereignisses der Seite
ist notwendig, um eine Seite zu selektieren, falls noch keine Ansicht gewählt wurde. Wird eine Ansicht über die Auswahlgruppe
ausgewählt, so wird also zuerst die 1. Ansicht selektiert (über das Load-Ereignis) und anschließend die gewünschte
Ansicht (über das SelectedIndexChanged-Ereignis).
Übrigens: Um HTML-Elemente, HTML-Server-Steuerelemente und Webserver-Steuerelemente zu gruppieren, kann das Webserver-Steuerelement
asp:Panel genutzt werden. Dort gibt es jedoch keine besonderen zu erwähnenden Eigenschaften oder Ereignisse.
AJAX-Technologie
 Mittels der AJAX-Technologie (welche wir bereits im Kapitel JavaScript erläutert haben) ist
es möglich, Seitenbestandteile zur Laufzeit nachzuladen oder diese zu aktualisieren. In ASP.NET wird uns diese Technologie
sehr vorteilhaft angeboten. Als Steuerelemente stehen uns hier
Mittels der AJAX-Technologie (welche wir bereits im Kapitel JavaScript erläutert haben) ist
es möglich, Seitenbestandteile zur Laufzeit nachzuladen oder diese zu aktualisieren. In ASP.NET wird uns diese Technologie
sehr vorteilhaft angeboten. Als Steuerelemente stehen uns hier ScriptManager, UpdatePanel und
Timer zur Verfügung. Das Steuerelement ScriptManager muss lediglich einmal deklariert werden und
dient dazu das AJAX-Modul einzubinden. Mit dem Steuerelement UpdatePanel kann ein Bereich (Seitenabschnitt)
definiert werden, welcher bei einem AJAX-Ereignis neu geladen werden soll. Hierfür wird innerhalb des Elements
ein Element mit dem Tagnamen ContentTemplate (entspricht der gleichnamigen Eigenschaft) notiert. In diesem
können wiederum beliebig viele Elemente (sowohl HTML- als auch ASP.NET-Elemente) angegeben werden. Der Inhalt dieses Panels
kann nun über verschiedene Trigger verändert werden. Tritt einer der Trigger ein, so wird eine Anfrage an den Server
gesendet und der Inhalt des Abschnitts komplett neu geladen. Da diese Anfrage jedoch mittels der AJAX-Technologie und
somit „versteckt“ bzw. im Hintergrund ausgeführt wird, wird dieses Laden durch den Besucher zumeist nicht registriert. Das
(einteilige) Element Timer wird als Trigger für das UpdatePanel benutzt, um somit den Inhalt eines
Seitenabschnitts zyklisch zu aktualisieren. Hierfür wird im Timer-Element die Eigenschaft Interval
(Zeitabstand in Millisekunden) sowie das Ereignis Tick gesetzt. Um den Trigger im UpdatePanel-Element
zu registrieren, muss das Element AsyncPostBackTrigger innerhalb der Eigenschaft Triggers (siehe Beispiel)
platziert werden. Der Trigger wird über die Eigenschaften ControlID (Name des Elements, in diesem Fall des Timers)
und EventName (Name des entsprechenden Events, in diesem Fall Tick) an ein Ereignis gebunden. Das
Beispiel zeigt zwei UpdatePanel-Steuerelemente, wovon das erste sekündlich aktualisiert wird und das zweite lediglich
beim Klick auf den Button.
<form runat="server"> <asp:ScriptManager ID="AjaxManager" runat="server" /> <%-- Zufallszahlen-Aktualisierung (sekündlich durch Timer) --%> <asp:Timer ID="SekundenTimer" Interval="1000" OnTick="SekundenTimer_Tick" runat="server" /> <asp:UpdatePanel runat="server"> <Triggers> <asp:AsyncPostBackTrigger ControlID="SekundenTimer" EventName="Tick" /> </Triggers> <ContentTemplate> <b>Zufallszahl:</b> <br /> <asp:Label ID="ZufallsWert" Text="-" runat="server" /> </ContentTemplate> </asp:UpdatePanel> <br /> <%-- Aktualisierung beim Buttonklick --%> <asp:UpdatePanel runat="server"> <ContentTemplate> <b>Letzte Aktualisierung:</b> <br /> <asp:Label ID="LetzteAktualisierung" Text="-" runat="server" /> <br /> <asp:Button ID="ZeitButton" Text="Jetzt aktualisieren" OnClick="ZeitButton_Click" runat="server" /> </ContentTemplate> </asp:UpdatePanel> </form>
using System;
namespace HWhBsp.AJAX_Technologie
{
public partial class Default : System.Web.UI.Page
{
private Random oZufall = new Random();
protected void Page_Load(object sender, EventArgs e)
{
}
protected void SekundenTimer_Tick(object sender, EventArgs e)
{
ZufallsWert.Text = oZufall.Next(1, 1001).ToString();
}
protected void ZeitButton_Click(object sender, EventArgs e)
{
LetzteAktualisierung.Text = DateTime.Now.ToString();
}
}
}
